
- VISUAL STUDIO SHORTCUTS SUBLIME TEXT PDF
- VISUAL STUDIO SHORTCUTS SUBLIME TEXT INSTALL
- VISUAL STUDIO SHORTCUTS SUBLIME TEXT CODE
I think I will stick to it for now to give SublimeText a break that it deserves! Go for it and give it a try by downloading from Visual Studio website!īy the way, if you are a UK resident and looking to work on exciting stuff, we are hiring a Front-end Developer at Rated People.

Although for some languages such as PHP, features like this need to be configured separately.
VISUAL STUDIO SHORTCUTS SUBLIME TEXT INSTALL
In total I had to install less than a dozen extensions to make it all work the same way as it was in SublimeText.
VISUAL STUDIO SHORTCUTS SUBLIME TEXT CODE
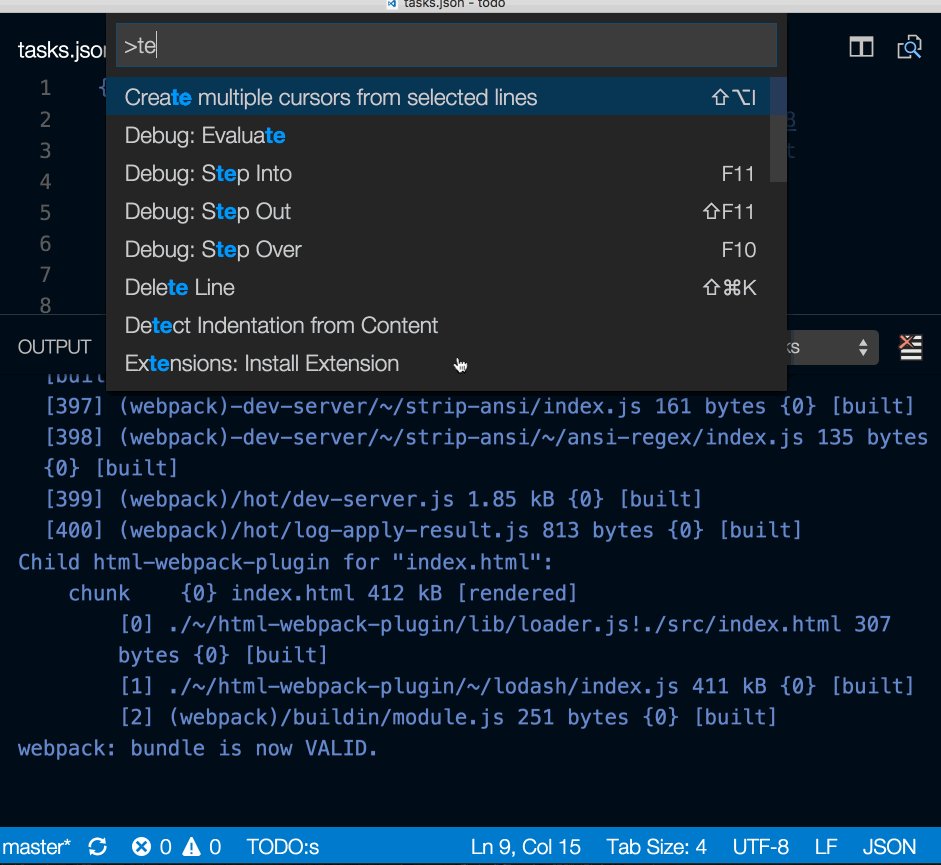
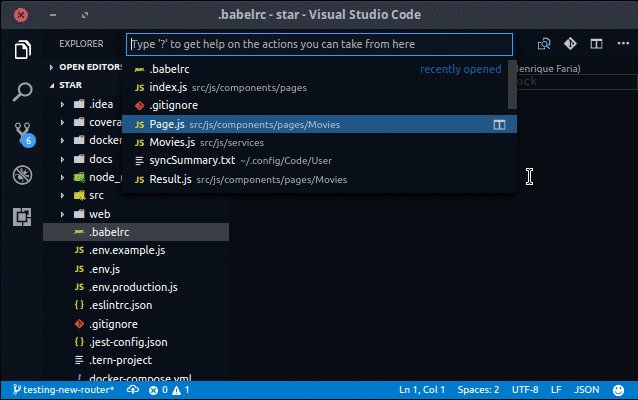
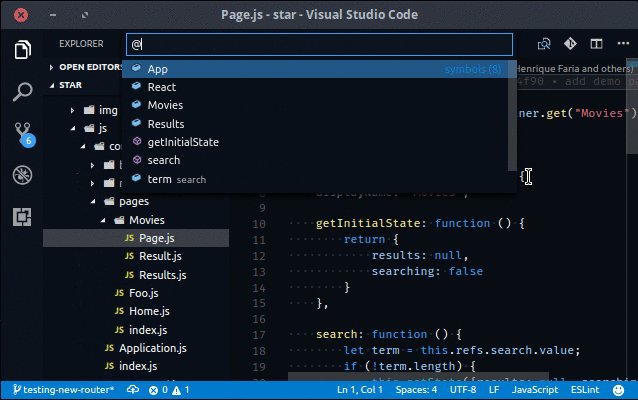
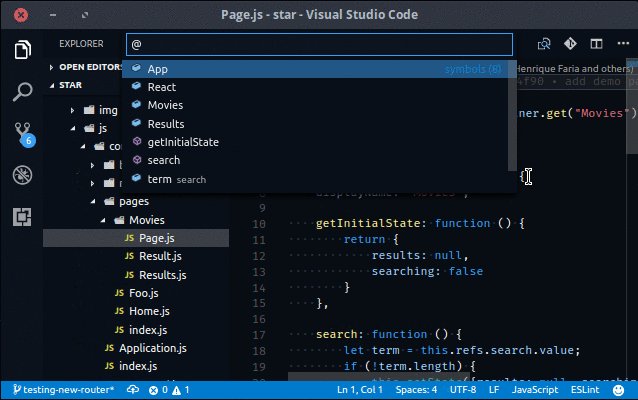
Since I also regularly work with PHP/Symfony therefore I installed another couple of extensions to support PHP code formatting and debugging. Most themes also come with code formatting and styling, and can easily be configured as required. Memorizing the keyboard shortcuts for conversion is easy. In my case I went for my favourite Wesbos's Cobalt2 theme. Convert Sublime Text completions into Atom (or Visual Studio Code) snippets, and vice versa. Similarly you can also install a theme of your choice and maintain a desired outlook for the editor. Enter "Import Keyboard Shortcuts" to import/install extension(s) for your favourite editor and start using them straightaway – be it SublimeText, Atom, PHPStorm, Emacs, Eclipse or vim. CMD/Ctrl + I to expand selection to whole line instead of CMD/Ctrl + L etc but you don't have to learn new shortcuts of vscode. If you are coming from IDEs like SublimeText or Atom, you might find many similarities but still there are some important key bindings that work differently i.e. That is useful in case you want to learn vscode key bindings.
VISUAL STUDIO SHORTCUTS SUBLIME TEXT PDF
"Keyboard Shortcuts Reference" is another handy feature which provides all the shortcuts in PDF format – ready to print. It gives an interactive tour of the editor to get your familiarize with all the important options. "Interface Overview" is totaly the next thing to learn about editor's GUI. It gives you a chance to try special features of vscode interactively. "Interactive Playground" is one of the best thing to start with. I started with exploring the Welcome screen which gives a fair amount of information to get started. Over this past weekend while learning some advance stuff about HTML5 Canvas, I decided to give vscode a try.


So recently I started to look into Visual Studio Code (vscode) after hearing all the good stuff about it – especially from Twitter and our team lead Simon Delaney. After joining RP back in 2015 I was given a PHP/WebStorm license that I hardly used and instead kept on using SublimeText because of my comfortability with it. The company offers all the support required for better workflow and tools regardlessly. This is why everyone in my team uses a different editor of their choice. I am a Front-end Web Developer at Rated People (RP) and my day-to-day job requires me to use tools that I am comfortable too work with and those that serve the purpose. Jabran Rafique Home › Articles Migrating from Sublime Text to Visual Studio Code


 0 kommentar(er)
0 kommentar(er)
